具体到整个页面的操作,从Logo。到字体都要体现出色彩的运用。这里以实例操作为示范,让卖家更容易上手。
不少中小卖家自身也是一个设计师。为了让卖家设计时佬更容易上手,在此我们模拟设计一个店铺。这个店铺定位是一个欧美的、优雅的女装类目店铺。接下来,我亏门逐步解说卖家设计店铺时需要注意到的一些问题。
Logo适用的反白效果
为了保证Logo。在传播过程中的有效表达,建议Logo,单色显示与反白显示时最小尺寸为50像素.此建议更适合应用于图标、按钮、文本注释使用小尺寸图标的情况。在标志背景的主要色值的明度(Brightness)小于80的情况下,为防止背景色和标识颜色的混淆和干扰,可以使用主标识的反白效果。在这里,主标识反白效果色值为白色(#FFFFFF),颜色RGB值(R:255G:255B:255)。
在实际操作中,有些人可能会因为主观偏好或者习惯用法而不恰当地使用Logo.需要注意的是,Logo的运用中,只有反白一说,并没有反黑这么一说,同时,不可使用其他规定外的颜色,也不理议使用渐变来改变LOGO原本的颜色。此外,一般Logo制作时,不允许使用过多的装饰效果(如投影、内发光、斜面与浮雕、图案且加等),将Logo。拉长、变窄、旋转、扭曲等变形效果也是不允许的。
配色不要超过五种
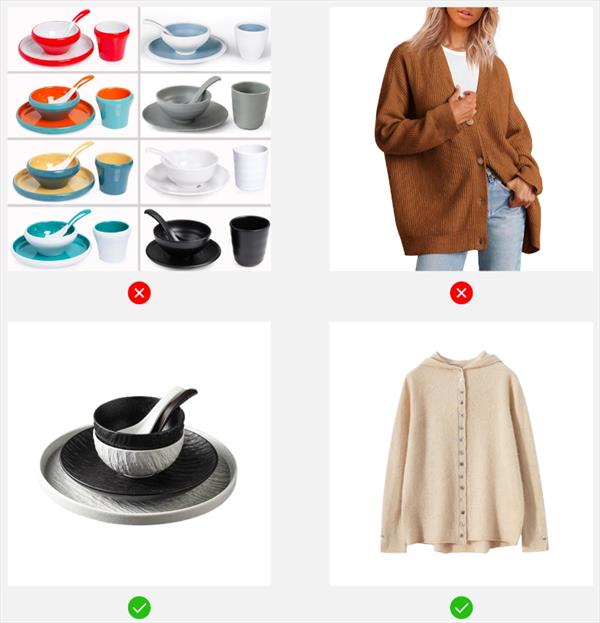
依照Logo,我们可以对店铺颜色的搭配进行选择.这里选取了黑色和桶色。但是以上两种颜色均不适合大面积使用。黑色会给人一种庄皿、个性、气势、神秘的感觉.但是如果大面积使用在顾客看来是一种不友好的颜色、死寂;而橘色属于暖色,如果大面积使用,会给顾容一种暴力、不安的感觉,而月这种
暖色调的颜色,看久了会不舒服。
因为店铺的定位是一个欧美的、优雅的女装类目店铺,黑色可以用于一些小BANNER、广告图的文字和产品名称、价格等等地方。橘色可以用在某一处突出的地方,作为醒目点用。
看过一些店铺的WVI,在规范主色、辅色、色系扩展时.颜色总共加起来有16个之多.颜色太多,太杂,就显得店铺整体太乱没有章法。而个人认为,整个店铺的颜色,不要超过五种(产品包装颜色等不算)。
字体与色彩相互配合
字体选取是店铺页面设计另一个,要的方面,与色彩相辅相承。女装店铺黑体字不宜过粗。因此,我们中文选择了方正兰亭中黑_GBK,微软雅黑、汉仪细等线简、宋体。中黑字体主要用于一些广告图的大标题等地方;而微软雅黑,则适用于IJ、标题,例如导航、类目、维度标题、活动副标题、广告图副标题等地方;汉仪细等线简作为一部分装饰性字体;宋体(无效果、12px)。用于产品名称等地方。英文字体主要用于文案,选用了Didot,Anal。数字与符号选用了Impact、创艺简仿宋,前者适用于广告图价格、促销价格、折扣信息等地方。后者适用于产品价格等处。
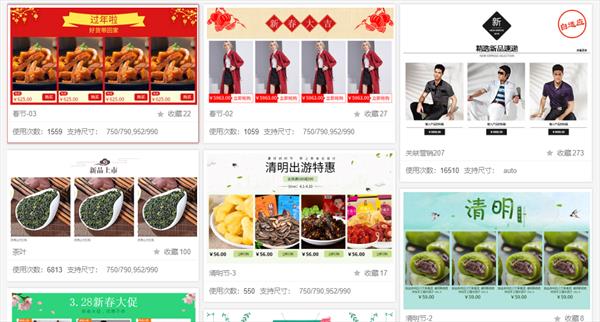
广告图小试效果
做好店铺设计,还离不开广告图的制作,现在基本上每一个店铺都有广告图。在广告图的制作中,应该首先考虑的问题也正是上文提及的色彩选择及字体选择。
上面两张广告图,把我们所拐侄J的配色、字体等等问题都运用到了。首先是配色,我们用浅金色作为背景,一个浅金色就完全可以凸显出优雅、气质的感觉;接着是字体,假设这张广告图有一句英文文案、一个正标题和一个副标题,基本上我们用的便是方正兰亭中黑GBK做正标题,微软雅黑做副标题,英文文案用Didoto最后,卖家们要再注意一下留白、配图位置、本上一张常规的广告图效果就出来了。
在做色彩选择时,除了要掌握传统的配色方法外,建议多观察流行方向标。毕竟.每年的流行颜色都在变。如果能够抓住流行色彩。合理运用在店铺里。那么以色出彩.指日可待。
【版权声明】行行出状元平台欢迎各方(自)媒体、机构转载、引用我们原创内容,但要严格注明来源:;同时,我们倡导尊重与保护知识产权,如发现本站内容存在版权问题,烦请提供版权疑问、身份证明、版权证明、联系方式等发邮件至service@hhczy.com,我们将及时沟通与处理。