很多淘宝美工,设计师面对PS空白的画板真是不该从何做起,其实海报设计非常简单。一张海报一般首先要问客户也就是我们的上帝要下面3个东东:1、文案。2、产品图。3、海报尺寸。
然后上帝给予我们这三样东西之后就开始准备设计,在设计的过程中最主要也就确定以下2个方面:
1:排版构图(文案+产品)2:海报配色(背景+文案与产品色的协调)本文主要针对这2个方面进行解读。
海报的排版构图
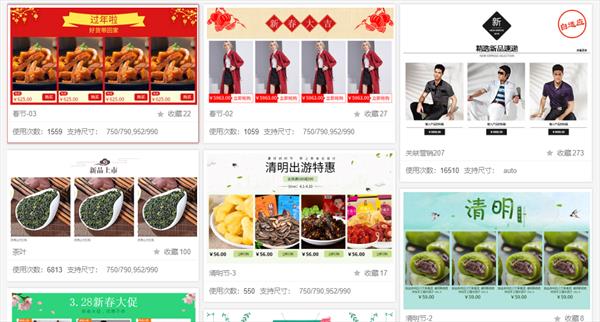
一张电商海报基本有3部分组成,产品、背景、文案。确定好了构图版式,也就成功了一半。常见的版式有3种左文右图、左图右文,两边图中间文的下面通过6个案例给大家一一说明。(案例取材于淘宝)
一、这张海报是左文右图式,这张海报的左边文案排版非常典型,字体上粗下细,上大下小,上下主次分明,形成对比。文案四四方方架构非常稳重,非常平衡。
二、这张海报属于左图右文也是很典型的,淘宝官方引导的那种典型排版。字体也是上粗下细,上大下小。下面的价格打折部分排版很稳重、结实。
三、这张海报是两边图中间文字的排版,常见于多模特海报中。一般是一边近景另外一边是远景模特产生对比和呼应四、放这张海报我想表达的是背景是风景的情况下,文字直接打上去会显得太乱。可以直接画一个半透明的框框,如图所示。然后再在里面排文案。模特也是一边远景,另一边近景。
五、当海报上要放置过多的促销产品,可以采用这种版式。中间是一个半透明的框输入文案。
六、斜切式构图会让画面显得时尚,动感活跃。但是画面平衡感不是很好控制。一般斜切式的文案倾斜角度最好不要大于30°,不然得歪着头阅读。另外根据阅读习惯,文字一般是往右上方的倾斜,文字这样有一种上升感。
总结
在海报设计过程中版式的平衡感极为重要,同时还要处理好不同物体之间的对比关系。比如文案字体的大小对比、粗细对比、模特的远近对比。好比我们画素描静物的时候,静物的摆放也是前后层次分明,有主物体,有陪衬的对比分明。关于文案:文案中要说清这个宝贝的属性,给消费者带来的益处等,关于文案大家可以百度FAB法则看下,这里不多说了。
开始做美工没有思路怎么办?最开始就和学素描一个道理,先在网上找好的案例,临摹,再临摹…
关于配色
刚开始做美工遇到另外一个难题就是配色了,关于配色的技巧有很多,常见的有对比色、临近色冷暖色调搭配多种方式…我这里说一个最简单的方法。也是一种最快的方法!
下面我说到的这个方法就是直接从产品图中取色。
例子一
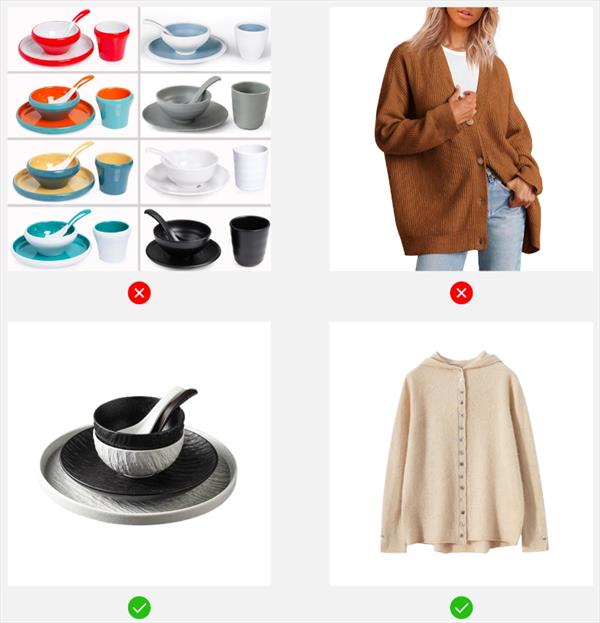
如果我们已经产品图的情况下可以根据模特颜色来确立背景色和文案颜色,模特都是黄色衣服然后推出背景颜色直接用黄色,但是要与产品图区别开。其次模特头发颜色是深棕色,身上裤子和衬衫还有白色成分,所以主标题可以采用棕色,包邮的标签里用白色文字。主体模特与背景与文案三者的颜色相互呼应,你中有我,我中有你。最后说一点白色是万能搭配色~如果没有合适的就用白色/灰色吧~
例子二
这个例子有3个模特,其中2个模特都是属于灰色系(浅灰和深灰)因此背景采用浅灰色,文案的颜色直接采用模特身上的深灰色,部分文案用粉色作为点缀色。这类图的颜色搭配就是一种相互呼应相互对比的关系。
此时大家会不会联想到下面这张图
阴中有阳,阳中有阴,白中有黑,黑中有白,相互对比、呼应、无形中有一种平衡感。其实我也只是无意中联想到的,对太极也没什么研究…主要想给大家打开一个思路。
配色比例
日本设计师曾经针对色彩的配色提出比例原则70%、25%与5%的配色比例方式,其中的底色为大面积使用的底色,而主色与强调色则是可以利用互补色的特性,来讲主色以及强调色皆衬托出来。
大家可以根据这个来看上面2个例子,模特和背景都是一个色系,属于底色。文案的部分属于主色,剩下的5%的点缀色(强调色)。我介绍的从图片素材中取色的方法,有利有弊,弊端就是模特身上的颜色有限。关于配色的知识非常多,以后有机会再与大家分享。没有思路时可以去百度找一些配色色谱网站,也可以利用一些小工具如kuler等。
实战演练
文章推荐:
【版权声明】行行出状元平台欢迎各方(自)媒体、机构转载、引用我们原创内容,但要严格注明来源:;同时,我们倡导尊重与保护知识产权,如发现本站内容存在版权问题,烦请提供版权疑问、身份证明、版权证明、联系方式等发邮件至service@hhczy.com,我们将及时沟通与处理。