再说配图之前我们先思考几个问题:
1、需要找什么样的图片,你想找的图片与文章内容一致吗?
2、图片的格式和大小问题。太大的图片,不利于收索引擎优化,打开还慢。太小的图片插入文中,不美观,用户体验不好。2
思考完这些,我们开始进入正文:
自己拍照配图
自己拍照不失为一种好方法。图片也是内容的一种,自己照不仅不用担心版权问题,还是独一无二的。还可因此树立品牌标志,比如你每一篇文章的配图的精美,且都是自己照的,那么用户读完该文章,会对图片印象审核。专业每次看到差不多情景的图片,就会想到你们网站。
当然,这也存在的一些问题。1、拍照技术的问题,拍了几百张不一定能,找到合适的图片。2、人工成本和时间成本,拍照和处理照片都需要花费时间。
去其他素材网站找图片
现在很多设计网站的素材都是付费的,那么想找到一张好的,又合适的图片,简直难上加难。下面小编分析几个图片素材网站:
1.https://unsplash.com/
每10日提供10张相片以供下载。相片像素颇大,但没有分类。相片发布形式为没有任何版权,用户可任意使用。
2.http://www.lifeofpix.com/
提供高像素照片和影片下载,作品没有任何版权,用户可任意使用。
3.http://nos.twnsnd.co/
提供大量旧照片,作品没有任何版权,用户可任意使用。
4.http://getrefe.tumblr.com/
提供以手机拍摄的照片。
5.http://foodiesfeed.com/
提供大量美食摄影作品,作品没有任何版权,用户可任意使用。
使用照片的注意事项
首先使用照片的时候,我们先要问自己三个问题:
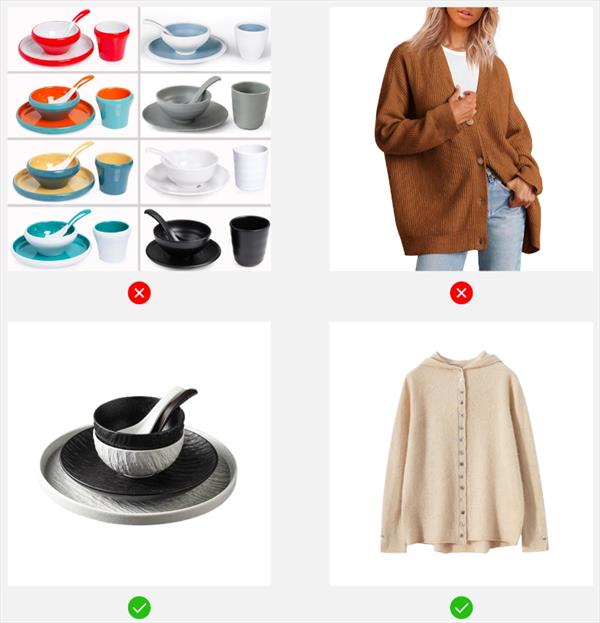
1、图片在读者眼中“看”起来怎么样?
2、图片在电脑中 “看”起来怎么样?
3、图片在搜索引擎中“看”起来怎么样?
以上三者的眼光都符合了,这才是一张好的配图。
其次要注意图片的格式,照片、图形和图像有几十个不同的文件类型。以下是网站或博客文章使用的最好的文件类型:
JPEG格式:适用于照片但容易受损,当图片文件大小变化时,图片像素会相应变化。JPEG格式的图片适合在线使用,如果不断编辑和重新保存,将会变得模糊不清。
GIF格式:多用于动画图片。GIF格式的图片广泛用于社交网站。色彩限制在256种颜色,但仍然是小动画。
PNG格式:适用于插图和大块颜色。
便携式网络图形,有多达1600万种颜色。适用于有大块的均匀的颜色的图形。允许透明背景。它是无损压缩,这意味着即使重新编辑和保存,它的像素也不会改变。
再次图片的大小和质量的转换。如果用但凡拍照,一张照片几十上百兆非常正常。越是高清的图片越大,而这类图片如果作为网站内的文章插图,显然不合适。太占内存了,而且会使网站的打开速度变慢。这时候我们就要进行适当的缩小,怎样缩到一个合适的大小,又不让图片变得模糊呢?这就需要你自己慢慢进行对比了。
【版权声明】行行出状元平台欢迎各方(自)媒体、机构转载、引用我们原创内容,但要严格注明来源:;同时,我们倡导尊重与保护知识产权,如发现本站内容存在版权问题,烦请提供版权疑问、身份证明、版权证明、联系方式等发邮件至service@hhczy.com,我们将及时沟通与处理。