电商横行的年代,得无线流量者得天下。近些年来,随着商家推广力度的扩大,无限流量也在不断的增加。然而在流量增加的背后,优化无线端首页的视觉感受也成了店铺运营的核心目标,那么到底怎么样才能合理规范无线端首页?下面就让小编给大家分享一些关于优化无线端页面的技巧吧。
要提升无线视觉,让店铺有更多的流量进入。首先我们要对店铺的用户人群进行精准的定位,而精准的人群定位约等于产品、人群、风格的一致性表达。
当然了,有了精准的定位,不一定就能提升无线视觉,获得更多的流量。接下来我们还应该做视觉规划、元素搭配、色彩氛围,但是要记住这些都应该围绕精准的定位进行相对应的配合。
我们要根据店铺的不同战略方向,选择不同的页面布局逻辑,提升无线视觉。我们可以把活动页面逻辑可以分为四种类型:①分流型;②聚流型;③新商家型;④腰部商家型。
一、分流型
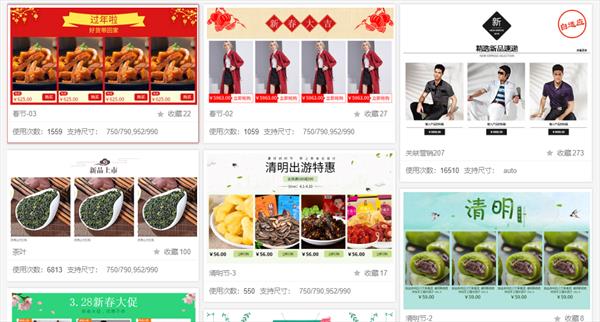
分流型主要是具有大流量、产品品类比较多的店铺活动页面,从图片中我们可以看出,针对大流量的店铺,提升无线视觉的前提是:我们首先要做好的是将前三屏位置重点展示好活动内容,强化购物场景,并通过分类的明确指引,让顾客按需选择,从图片中我们还可以看到,在产品的分类的大小进行了从左到右的展示,这是因为我们的无线端用户,大多为右手使用者,当我们将重要的分类放在右侧,是方便用户进行点击的,细微的局部调整都有可能带来更好的用户体验。
二、聚流型
聚流型是针对产品品类较单一,属于爆款/主推款型。这类店铺在提升无线视觉的布局时,我们要注意做不遗余力的氛围展现,接下来对店铺主推产品的推选。
三、新商家型
新店铺要想提升无线端视觉,要将店铺其他热销产品进行展示。
四、腰部商家型
对于腰部商家,在做好主推产品的展示时,同样要做好分类的按需分流,再讲店铺热销品牌的相关推荐进行展示。总而言之,我们的页面布局要遵循的逻辑则是要将流量价值最大化:当我们的流量越大时,越要在首页进行流量分配,尽量引导到活动专题或通过品类导航到分类页;当流量越小越要将流量聚焦到店铺的主推款或热销款,这样做对于提升无线流量是很有帮助的。
五、创作对能视觉进行有效引导的设计元素
①较大的视觉重量元素(焦点)吸引眼球;
②辅助元素(箭头和线)提示传递方向。
六、运用二八原则优化页面布局
当我们的页面产品比较多时更需要注意页面的整洁,采用二八原则能将我们的页面调性各种统一于协调:
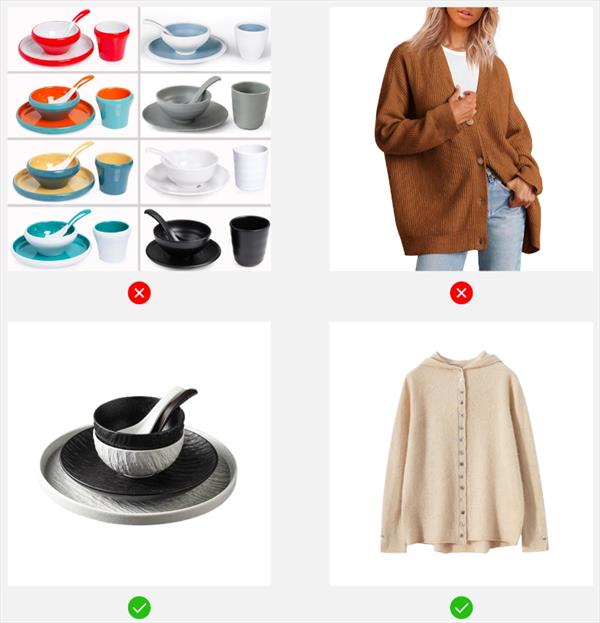
①产品多,信息量大的时候,将页面的80%设计得简洁;
②图片风格一致/商品退底;
③选用低饱和度的配色。
七、制造明显区块化,尽显功能表达
我们还需要注意页面布局尽量有秩序,排列整齐,防止过紧或过松,有明显的“区块感”,带给消费者良好的视觉想、感受。切忌混乱;布局要充分表现其功能性,对于每个区域所代表的功能应有所区别。如:标题区,商品区,提示/帮助区等;页面中最重要的信息所在的模块将是在屏幕中最明显的位置上;并且,应该是最大的/突破展示的信息的位置保证一致性,让用户可以无需重新建立对页面信息分布的理解。
【相关阅读】
【版权声明】行行出状元平台欢迎各方(自)媒体、机构转载、引用我们原创内容,但要严格注明来源:;同时,我们倡导尊重与保护知识产权,如发现本站内容存在版权问题,烦请提供版权疑问、身份证明、版权证明、联系方式等发邮件至service@hhczy.com,我们将及时沟通与处理。